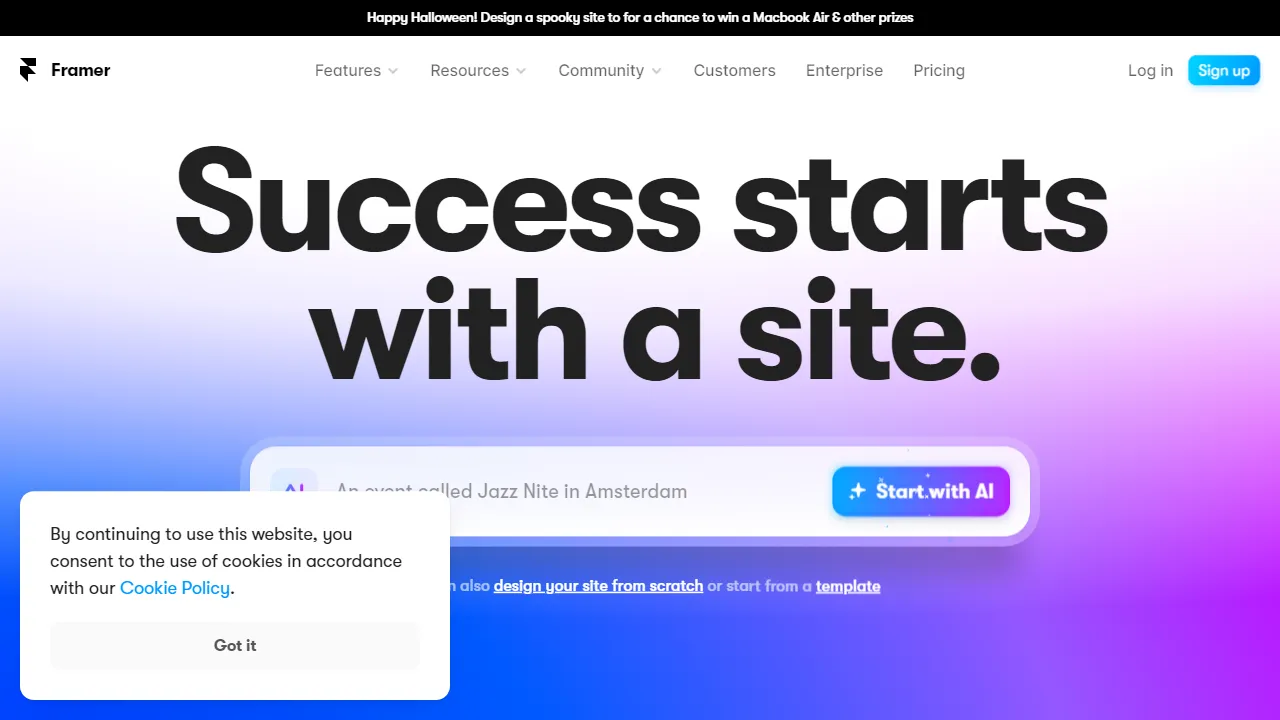
Main Purpose
Framer is a design and prototyping tool that allows users to create interactive and high-fidelity designs for web and mobile applications.
Key Features
- Design Tools: Framer provides a comprehensive set of design tools, including vector editing, layout tools, and typography controls, to create visually appealing designs.
- Interactive Prototyping: Users can create interactive prototypes with advanced animations, transitions, and gestures to simulate the user experience of their designs.
- Collaboration: Framer offers collaboration features that allow multiple team members to work together on a design project, share feedback, and iterate in real-time.
- Code Components: Users can leverage Framer's code components to create reusable design elements and UI components that can be easily customized and updated.
- Integration: Framer integrates with popular design tools like Sketch and Figma, as well as development tools like React and TypeScript, to streamline the design-to-development workflow.
Use Case
- UI/UX Designers: Framer is ideal for UI/UX designers who want to create interactive and visually appealing designs with advanced animations and interactions.
- Product Managers: Framer can be used by product managers to create interactive prototypes and gather feedback from stakeholders and users before development.
- Developers: Framer's integration with development tools allows developers to create design components that can be easily translated into code, speeding up the development process.