Main Purpose
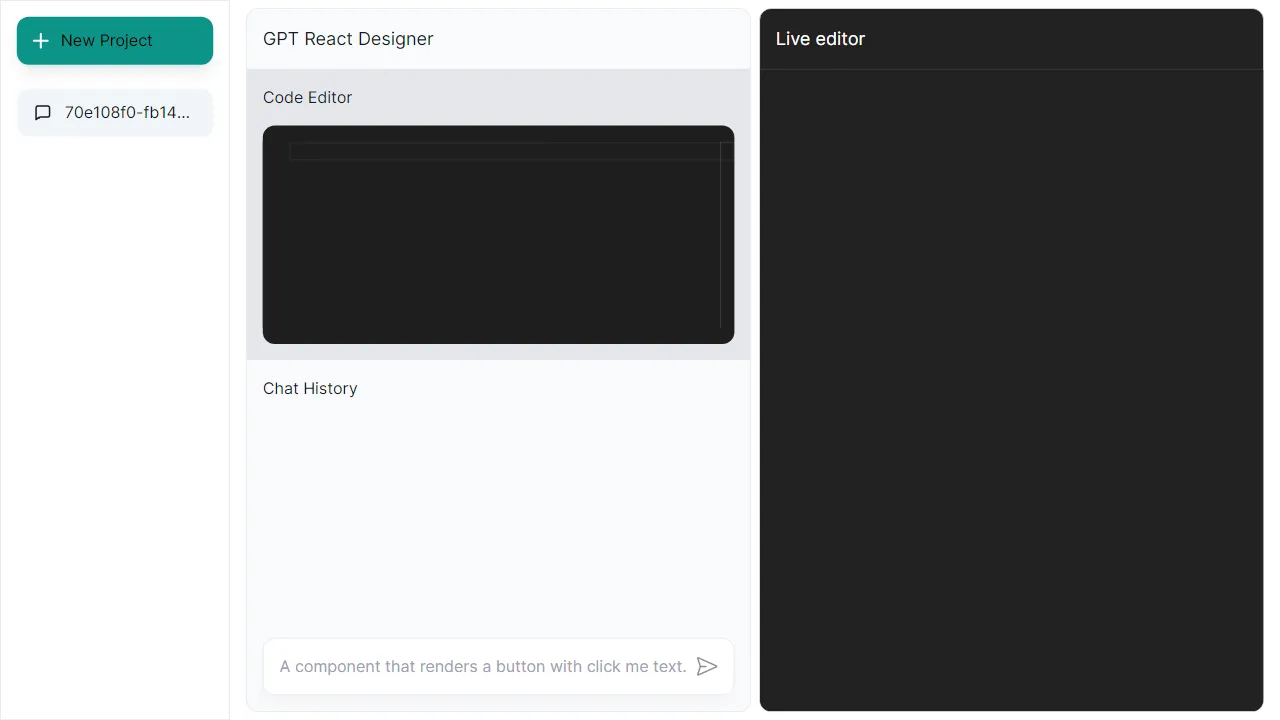
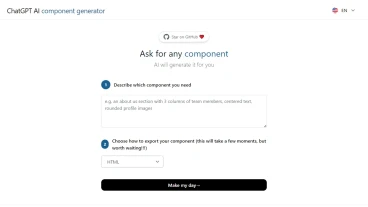
The main purpose of GPT React Designer is to generate and preview React components using ChatGPT, an AI language model. It aims to provide a quick and efficient way to create React components by leveraging the power of AI.
Key Features
- React Component Generation: GPT React Designer allows users to generate React components by providing input through a chat interface powered by ChatGPT.
- Real-time Preview: The website provides a real-time preview of the generated React components, allowing users to see the visual representation of their code as they design.
- AI Assistance: ChatGPT provides AI assistance throughout the component generation process, helping users with suggestions, code completion, and error detection.
- Collaboration: GPT React Designer supports collaboration, enabling multiple users to work together on the same project and share their designs.
Use Case
- Rapid React Component Prototyping: GPT React Designer is useful for developers who want to quickly prototype React components without spending too much time on manual coding.
- AI-Powered Component Design: The website is beneficial for developers who want to leverage AI assistance to generate React components and get suggestions for their designs.